The idea was inspired by the visual display design of Apple Watch activity tracking.

Visual design
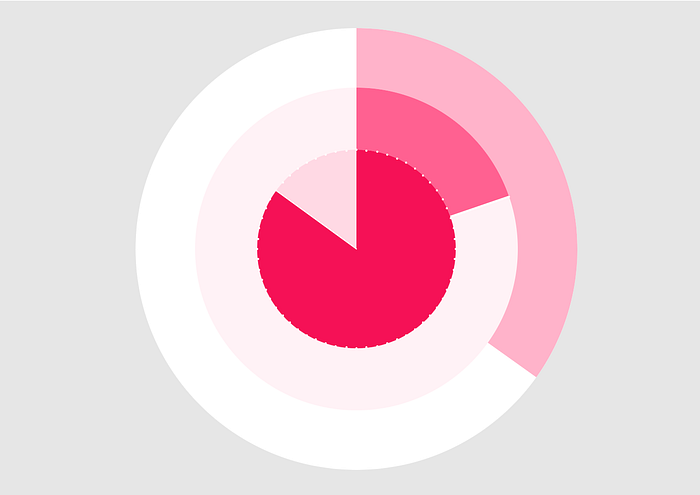
I designed three concentric circles with different radiuses and gradient colors to indicate hours, minutes, and seconds, with the innermost circle being the seconds and the outermost circle being the hour displays.

The actual time display is reflected by the degrees each occupies and is updated clockwise.

Coding
I use the source code of the clock in the p5js examples. (https://p5js.org/examples/input-clock.html)
The variable names are previously defined by the source code, so I started by changing the radiuses of the circles for hours, minutes, and seconds.

Then I created the background circles, the arcs, and the hands for hours, minutes, and seconds. Here’s an example of hour:

To make the arcs update based on the time change, I used the arc function and set the starting point to -HALF_PI, and the end point to the defined time ( h here as an example).

And here’s the link to the final design of “Time in the circles”!

References:
p5.js clock reference: https://p5js.org/examples/input-clock.html